![]() Windows Live Messenger te permite personalizar tus sesiones de chat con escenas, avatares, guiños y emoticonos personalizados.
Windows Live Messenger te permite personalizar tus sesiones de chat con escenas, avatares, guiños y emoticonos personalizados.
Ya hemos visto con anterioridad cómo crear escenas para Messenger. Ahora te explicaremos cómo darle a tus conversaciones un toque personal, creando tus propios emoticonos. Para ello, te explicamos cómo hacerlo en el programa de retoque por excelencia: Adobe Photoshop, así como en la alternativa gratuita y multiplataforma, The Gimp.
Qué es un emoticono
Antes de ponernos manos a la obra con Photoshop o Gimp, tenemos que conocer unos pocos detalles técnicos para saber cuáles son los requisitos de nuestro trabajo.
Así pues, un emoticono para Messenger se distingue por:
- Es un GIF animado
- Tiene un tamaño de 50 x 50 píxeles como máximo
- Ocupa menos de 150 Kilobytes
Cómo hacer emoticonos con Photoshop
Ahora que ya sabemos a qué atenernos, es hora de empezar. Lo primero es abrir un archivo nuevo desde Archivo > Nuevo. El tamaño del lienzo será de 50 x 50.
![]()
Si prefieres crear un emoticono basándote en una imagen ya existente, te será más cómodo abrir dicha imagen para después redimensionarla a 50 x 50 píxeles. Esto se hace desde Imagen > Tamaño de imagen (o Alt + Control + I). Si tu imagen no es cuadrada, entonces redimensionala hasta que el ancho o el alto sea 50, y después cambia el tamaño del lienzo desde Imagen > Tamaño del lienzo (o con Alt + Control + C).
![]()
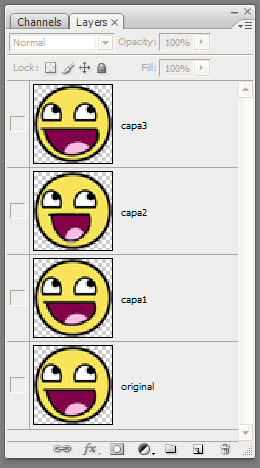
 Ahora llega el momento de empezar a animar. Para ello, crearemos los distintos fotogramas que van a nuestra animación: cada fotograma será una capa de Photoshop, así que lo más seguro es que quieras duplicar capas para realizar modificaciones sutiles.
Ahora llega el momento de empezar a animar. Para ello, crearemos los distintos fotogramas que van a nuestra animación: cada fotograma será una capa de Photoshop, así que lo más seguro es que quieras duplicar capas para realizar modificaciones sutiles.
En mi caso, he duplicado la capa original (Capa > Duplicar capa) y he ido modificando sutilmente la boca en cada copia para que parezca que se está riendo. Con cuatro capas tengo más que suficiente para mi animación de prueba. Además, recuerda que no puede sobrepasar los 150 Kb, así que no te excedas en el número de fotogramas.
Una vez tienes todos tus fotogramas listos, es la hora de empezar a crear la animación en sí. Tendrás que abrir la ventana Animación, utilizando el menú Ventana > Animación.
El método que vamos a utilizar se basa en fotogramas, por eso, deberás pulsar el botón ![]() en la esquina inferior derecha de la ventana de animación, si es que se la ventana se te mostraba en modo de línea del tiempo (está así por defecto).
en la esquina inferior derecha de la ventana de animación, si es que se la ventana se te mostraba en modo de línea del tiempo (está así por defecto).
Dado que cada capa es un fotograma, oculta todas las capas menos la que hace de primer fotograma. En el ejemplo de la imagen de la derecha, ocultaría todas menos la que se llama «original«.
¿Ya lo tienes listo? Entonces pasamos al segundo fotograma. Haz clic en el botón para duplicar fotograma, tal y como se muestra en la siguiente imagen.
![]()
Después de que lo hagas, tendrás dos fotogramas en la misma ventana. Selecciona el segundo y, a continuación, ve a la lista de capas y oculta todas las capas menos la que se corresponde con el fotograma 2.
![]()
Repite el proceso hasta tener todos los fotogramas creados. Después, la animación ya estará lista: sólo falta ajustar los tiempos que permanecerá en pantalla cada fotograma, y es que el valor por defecto -de diez segundos- es exagerado.
Para cambiarlo, haz clic en la flecha hacia abajo de cada fotograma. El mejor valor para mi animación es de 0,1 segundos. Además, seguramente quieras cambiar también la repetición. Por defecto está en Once, o Sólo una vez. De este modo, una vez la animación se complete, parará. Si lo cambias a Forever (Siempre), se repetirá incesantemente.
![]()
Puedes usar el botón de reproducción para probar tu animación en cualquier momento. Cuando estés satisfecho, sólo te falta guardar. El cuadro de grabación normal de Photoshop no guarda la animación, así que no lo utilices. En su lugar, tienes que usar Grabar para la Web (o Alt + Control + Shift + S).
![]()
La configuración por defecto suele ser suficiente, aunque puedes jugar con ella si tienes problemas para rebajar los 150 kb. Especialmente útil será reducir el número de colores, aunque la calidad se resentirá.
Mi resultado es el siguiente: ![]()
Cómo hacer emoticonos con The Gimp
The Gimp es un editor de imágenes que poco tiene que envidiar a Photoshop, una vez puesto en manos expertas. Hay que acostumbrarse un poco a su filosofía, pues las ventanas se comportan de forma distinta pero, ante todo, es gratuito. El proceso para crear un emoticono en The Gimp es igual o incluso más sencillo que en Photoshop.
Al igual que en el caso anterior, todo empieza creando una imagen nueva de tamaño 50 x 50, o abriendo una ya existente y cambiando después el tamaño de la imagen a 50 x 50 píxeles.
Para escalar la imagen, utiliza el menú Imagen > Escalar imagen. Si la imagen no es cuadrada, también deberás modificar el tamaño del lienzo desde Imagen > Tamaño del lienzo.
![]()
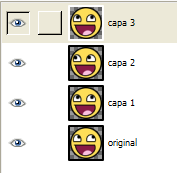
El funcionamiento es el mismo que en Photoshop: cada capa será un fotograma. Por ello, lo más seguro es que quieras duplicar la capa inicial, para realizar pequeñas modificaciones. 
Duplicar capas se consigue desde Capa > Duplicar Capa (o Shift + Control + D). En este caso, he creado cuatro copias de la capa principal, modificando la posición de los ojos manualmente utilizando las herramientas de dibujo tradicionales.
En el caso de The Gimp no necesitas hacer nada más, ni ventana de animación, ni ocultar capas, ni nada. Una vez tienes todas tus capas, cada una de ellas correspondiente a un fotograma, es hora de grabar, desde Archivo > Guardar como. Graba el archivo como GIF.
![]()
GIMP detectará que tu archivo tiene varias capas, que no has fusionado, mostrando el siguiente aviso. Elige la segunda opción, para grabar como GIF animado.
![]()
A continuación, Gimp te preguntará por la configuración de la animación. Es decir, te permitirá especificar si se va a repetir indefinidamente (Bucle infinito), así como el tiempo que los fotogramas permanecerán en pantalla. En mi caso, lo he dejado como estaba, a 100 milisegundos.
![]()
Y ya está, aquí está mi resultado ![]()
Cómo cargar los GIF en Messenger
Así que ya tienes tu emoticono: un archivo GIF animado de tamaño 50 x 50, que ocupa menos de 150 Kb. Entonces, independientemente de qué programa hayas usado para crearlo, ha llegado la hora de meterlo en Messenger, que es la parte más sencilla.
En una ventana de conversación cualquiera, expande la lista de emoticonos, y haz clic en Mostrar todos.
![]()
Pulsa en Crear… para crear tu nuevo emoticono. Ahora sólo te falta buscar el archivo GIF en tu disco duro, elegir un texto por el cual se reemplazará el emoticono, y un nombre, aunque esto no sirve para nada, así que es opcional.
![]()
Con esto ya estaría listo. Cada vez que escriba -jaja- mi nuevo emoticono hará aparición, para sorpresa de mis amigos.